WeWeb is a powerful, no-code web app builder that integrates well with Outseta to provide authentication, billing, and user management capabilities without writing code.
When paired with WeWeb's Xano Auth Plugin, you get access to WeWeb’s native authentication features such as access control, conditional rendering, and authenticated requests via the Xano Plugin.
In this guide, you’ll learn how to:
- Capture the Outseta access token,
- exchange the Outseta access token for a Xano auth token,
- and store the latter with the Xano Auth Plugin.
Prerequisites
Before proceeding, ensure you have completed the following steps from the general Get started with WeWeb and Outseta guide:
- Step 1: Add Outseta to Your WeWeb Project
- Step 2: Set Up Outseta Sign-Up, Login, Profile, and Logout
And have:
- Set up Xano with the Outseta extension
- Added the following plugins to your WeWeb project:
- Xano Auth Plugin
- Xano Plugin
Step 1: Configure the WeWeb Xano Plugins
To properly integrate WeWeb's Xano Auth Plugin with Outseta, configure the plugin as instructed and then make sure the User Endpoint is set to /outseta/auth/me.
For the WeWeb Xano Plugin, no Outseta-specific changes are needed.
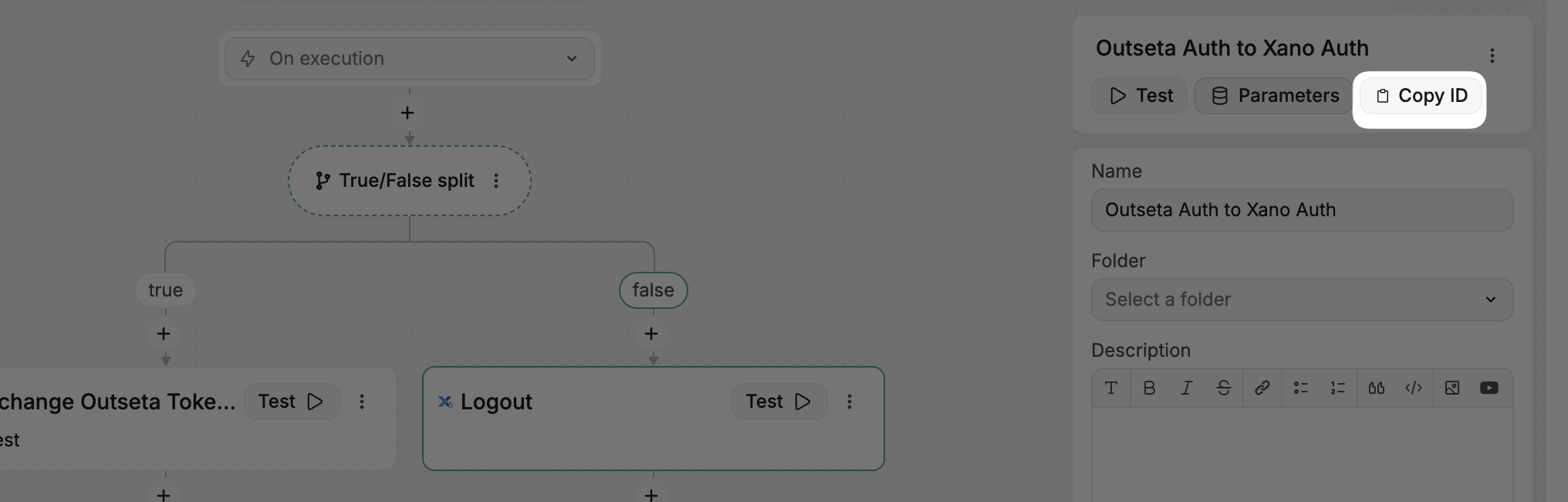
Step 2: Create a Workflow to Process the Outseta Access Token
To sync Outseta authentication with WeWeb, create a WeWeb workflow that accepts the Outseta access token. If an Outseta access token exists, exchange it for a Xano auth token using the Xano Plugin, then store the Xano auth token and fetch the user using the Xano Auth Plugin. If there is no Outseta access token, log out using the Xano Auth Plugin.
- Create a new workflow in the Actions panel to the left
- Name it "Outseta Auth to Xano Auth"
- Add a parameter named
outsetaAccessToken - Add the actions outlined in the video below
✅ Test It: Use WeWeb's "Test Workflow" feature to test your workflow. To test the "true" path, use a valid Outseta access token. Grab it from the URL after logging in to your deployed site or write Outseta.getAccessToken() in the console (see video below).
Step 3: Create a Workflow to Capture the Outseta Access Token
To capture the Outseta Access Token, create a workflow in WeWeb that executes JavaScript to listen for Outseta authentication events and passes the access token to the "Outseta Auth to Token Based Auth" workflow from step 2.
- Create a new workflow using More > Trigger app workflows
- Name it "Capture Access Token"
- Select "On app load (before fetching collections)" as the trigger
- Add one Custom Javascript Action with the following code
const WORKFLOW_ID = "YOUR_WORKFLOW_ID";
function triggerWorkflow(outsetaAccessToken) {
wwLib.wwWorkflow.executeGlobal(WORKFLOW_ID, {
outsetaAccessToken: outsetaAccessToken,
});
}
if (window.Outseta) {
if (!Outseta.getAccessToken()) {
triggerWorkflow();
}
Outseta.on("accessToken.set", () => {
triggerWorkflow(Outseta.getAccessToken());
});
}
🔹 Note: Replace YOUR_WORKFLOW_ID with the actual workflow ID of your "Outseta Auth to Xano Auth" workflow from step 2.

Step 4: Utilize WeWeb's Private Access and Conditional Rendering
With the Outseta access token stored in WeWeb, you can now use WeWeb’s built-in Private Access and conditional rendering to manage user access.
Restricting Page Access
- Go to the Settings tab of a page in WeWeb.
- Choose Private Access and set "Who can access this page" to "Authenticated users."
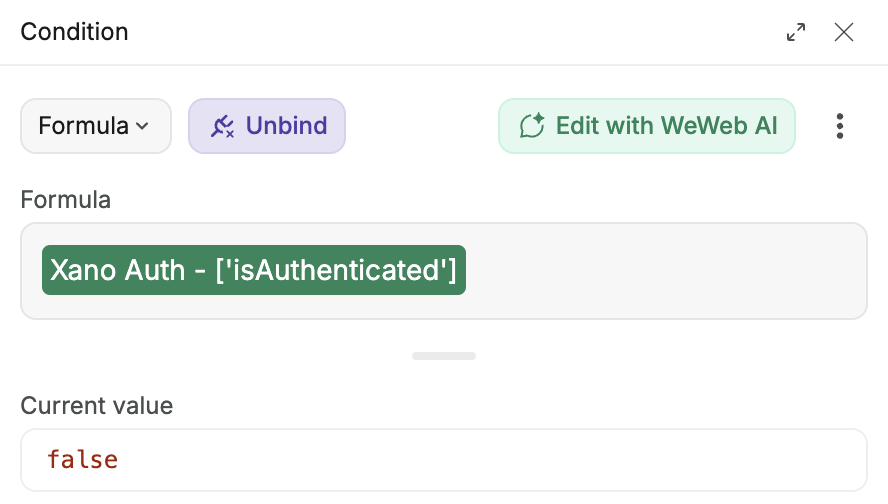
Conditionally Showing Elements
- Select an element in WeWeb
- Under the Settings tab, open Conditional Rendering
- Configure the formula using the Xano Auth authentication state.
Only display the Sign-up and Login buttons to logged-out users using the following formula:

Only display the Profile and Logout buttons to logged-in users using the following formula:

🔹 Note: The subtle difference between the two is the ! at the beginning of the first formula that negates what comes after it.
Step 5: Authenticated Xano Requests
By default, the Xano auth token saved by the Xano Auth Plugin is passed along with any requests by the Xano Plugin. To protect a Xano endpoint, make sure to enable user authentication.
👉 Enable Authentication on an API Request (Xano Docs)
Celebrate 🎉
That’s it! You’ve successfully combined Outseta with WeWeb’s Xano Auth Plugin, enabling WeWeb’s native authentication features and authenticated data fetching with the Xano Plugin.
Need help? Reach out to Outseta Support ([email protected]). We're happy to assist!
