Outseta provides three "embeds" that allow you to easily sign-up new users, let them login to your website or product, and give them the ability to manage their subscription or membership—all without writing any code. Here's a quick overview of each:
- Sign-up embed—Allows users to choose from your subscription options, enter their payment information, and sign-up for your product or service.
- Login embed—Allows users to login to your site with an email address/password or their Google account.
- Profile embed—Allows users to manage their own account information, upgrade or downgrade their subscription, maintain their payment information, and invite new team members.
These embeds can be implemented to open as pop-ups when a link or button is clicked on your site, or they can be directly embedded into your website pages.
The article demonstrates how to integrate the sign up, login, and profile embeds with a Webflow demo site, but the steps are the same for any website builder.
👉 If you are working on a Single Page Application remember to add monitorDom: true to the Outseta configuration and have a look at these demos.
Prerequisites
Before you can integrate the sign up embed you need to:
- Go to BILLING > SETTINGS and connect Outseta to Stripe.
- Go to BILLING > PLANS and add at least one pricing plan.
- Go to AUTH > SIGN UP AND LOGIN and complete the other sign up and login settings. The video above provides an overview of these settings.
With these steps completed, you're ready to integrate Outseta's sign-up, login, and profile embeds with your website.
Integrate the sign-up, login, and profile embeds as pop-ups
The easiest way to integrate Outseta with your site is to open the sign-up, login, and profile embeds as pop-ups when a link or button is clicked. Start by adding sign up, login, and profile buttons or links to your site—you should also add a logout link.
With these items in place, integrating Outseta takes about 2 minutes!
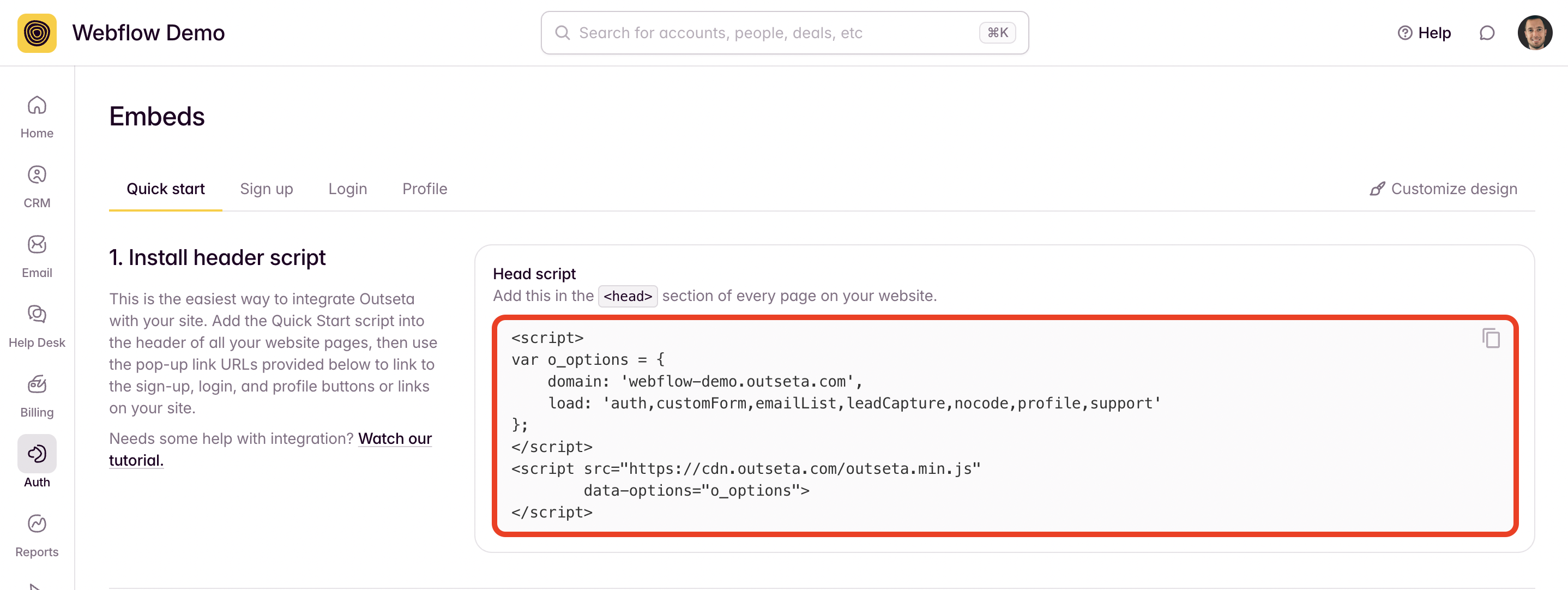
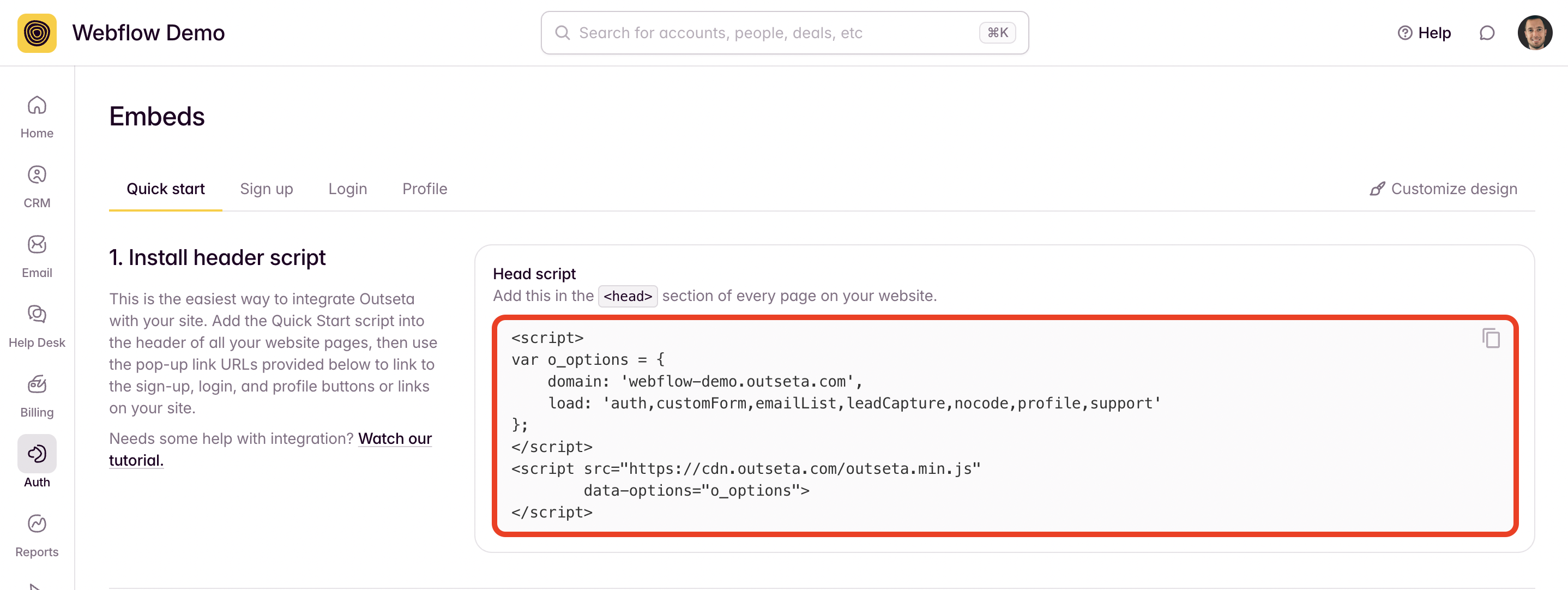
1. Go to AUTH > EMBEDS and copy the Quick start head script.

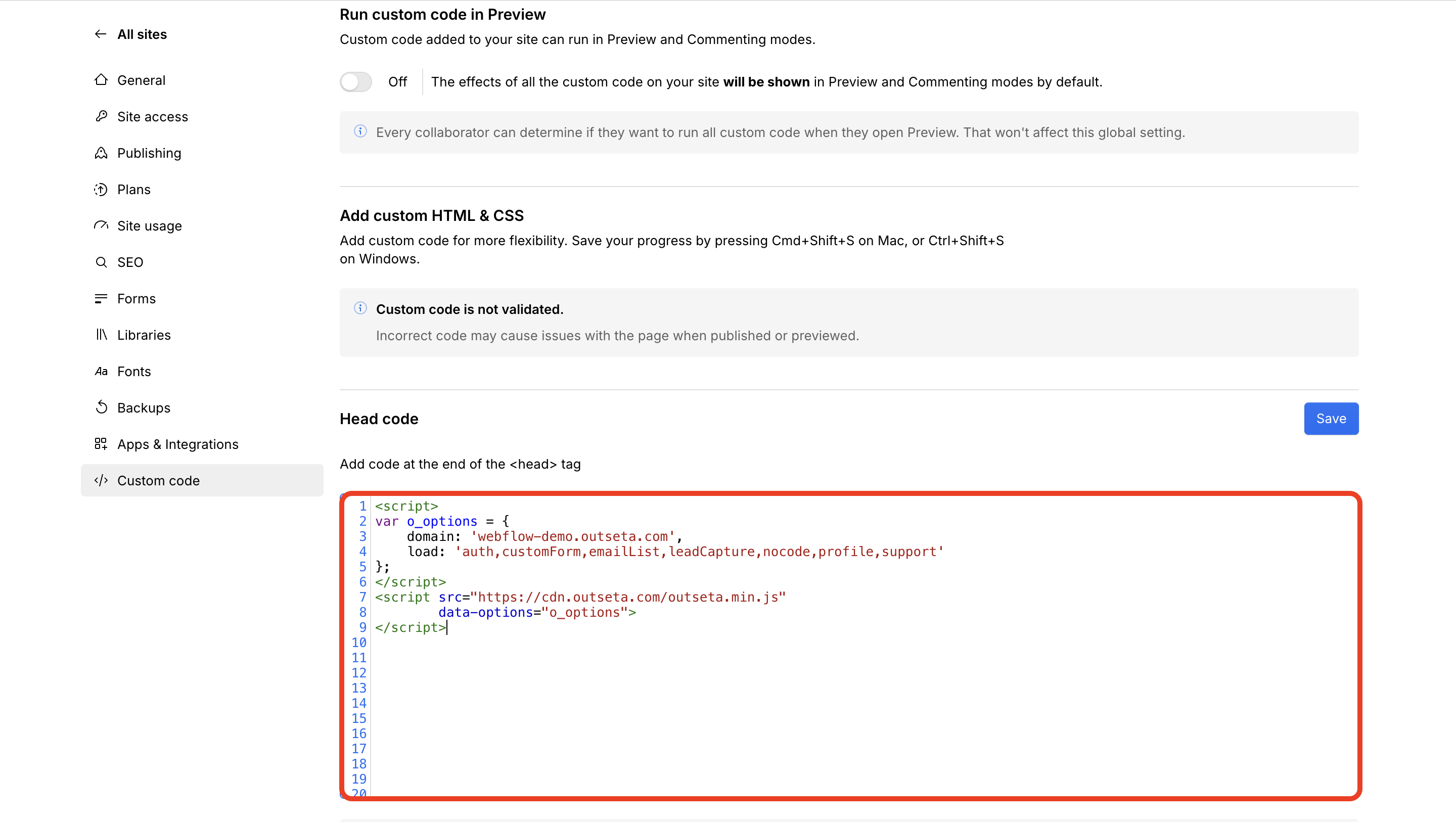
2. Paste the Quick start head script into the header of all your website pages. Click SAVE.

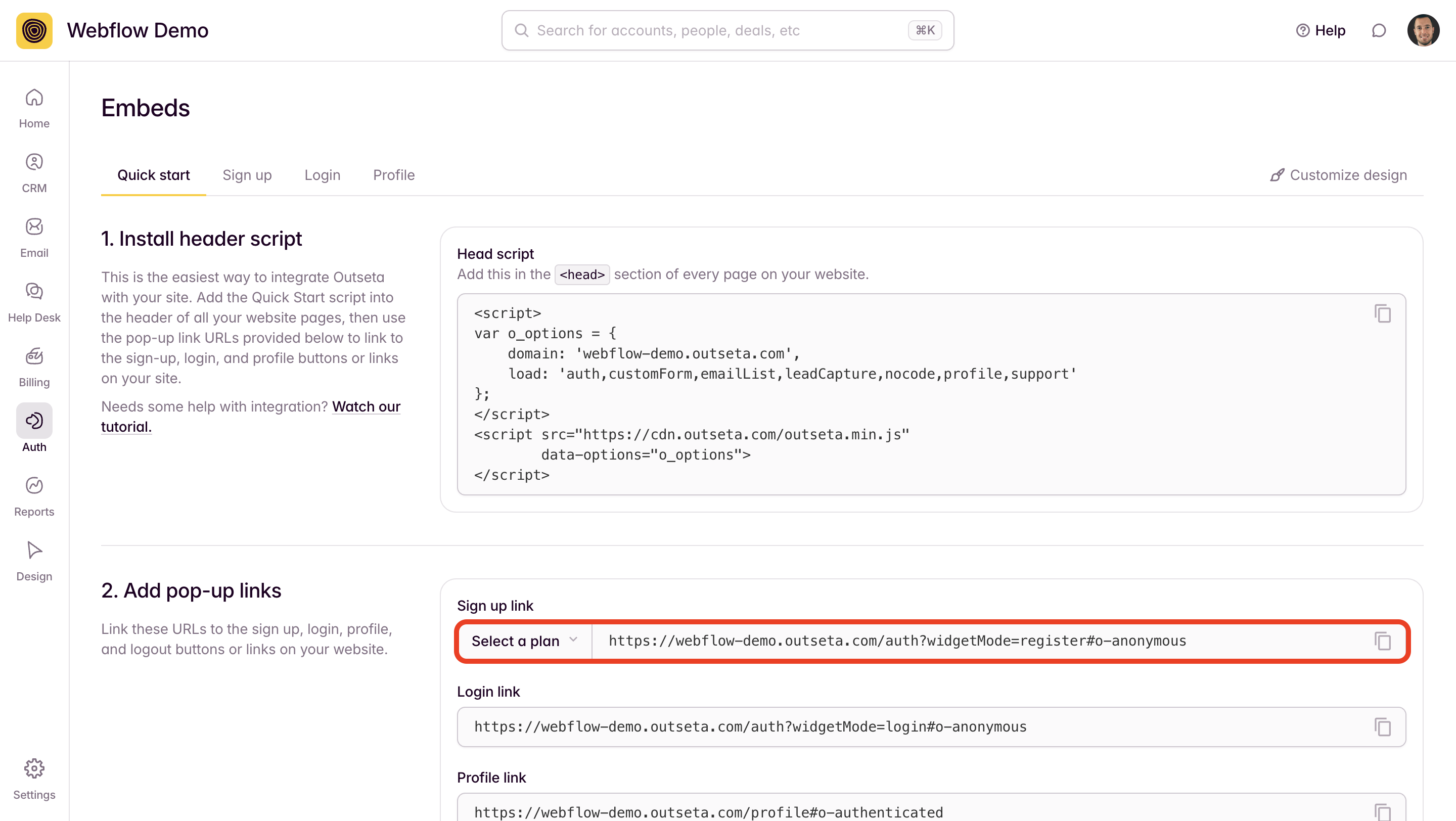
3. In your Outseta account, go to AUTH > EMBEDS and copy the sign-up link you find under the Quick start header script.

4. Back in your website editor, click on your sign-up link or button and input the sign up link URL that you grabbed from within Outseta. Your button or link will now trigger Outseta's sign up embed opening as a pop-up when it's clicked.
NOTE: You can also create plan specific sign up links using the configuration tool found at AUTH > EMBEDS > SIGN UP.

5. Repeat this same process for your login, profile, and logout buttons or links as well—these are also found at the bottom of the AUTH > EMBEDS page. PUBLISH your changes—Outseta is now fully integrated with your site!
NOTE: These buttons or links will automatically show or hide themselves when they are relevant. For example, the Profile and Logout buttons or links will only display for users who have logged in to your product or website.
Embed the sign-up, login, and profile embeds on their own pages
Instead of opening the embeds as pop-ups, you can choose to embed these components directly into your website pages. If you choose to go this route consider adding dedicated /sign-up, /login, and /profile pages to your website before you start this process. You can add Outseta's embeds directly within these pages.
Follow the steps outlined below to add the embeds to your website pages.
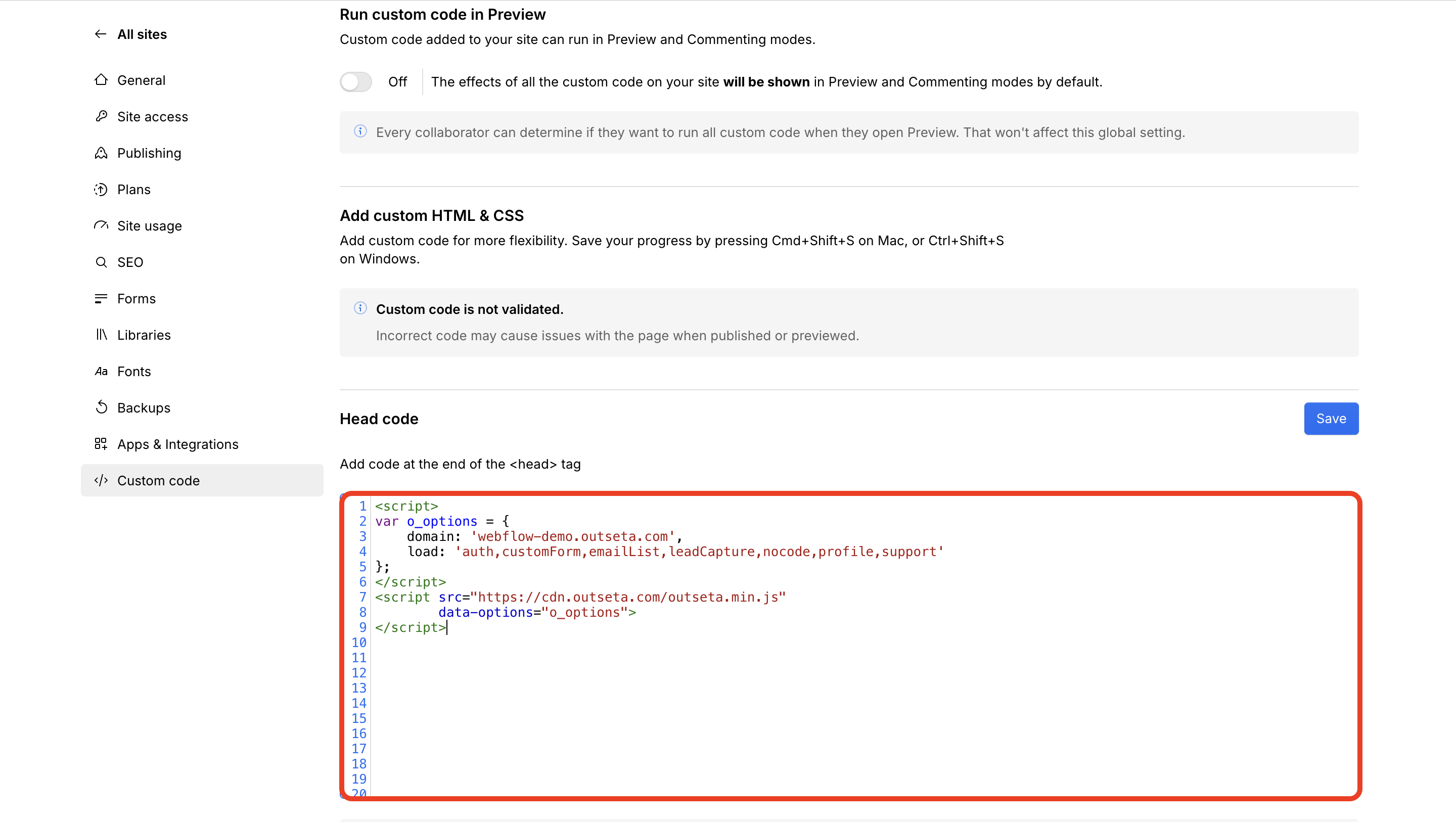
1. Go to AUTH > EMBEDS and copy the Quick start head script.

2. Paste the Quick start head script into the header of all your website pages. Click SAVE.

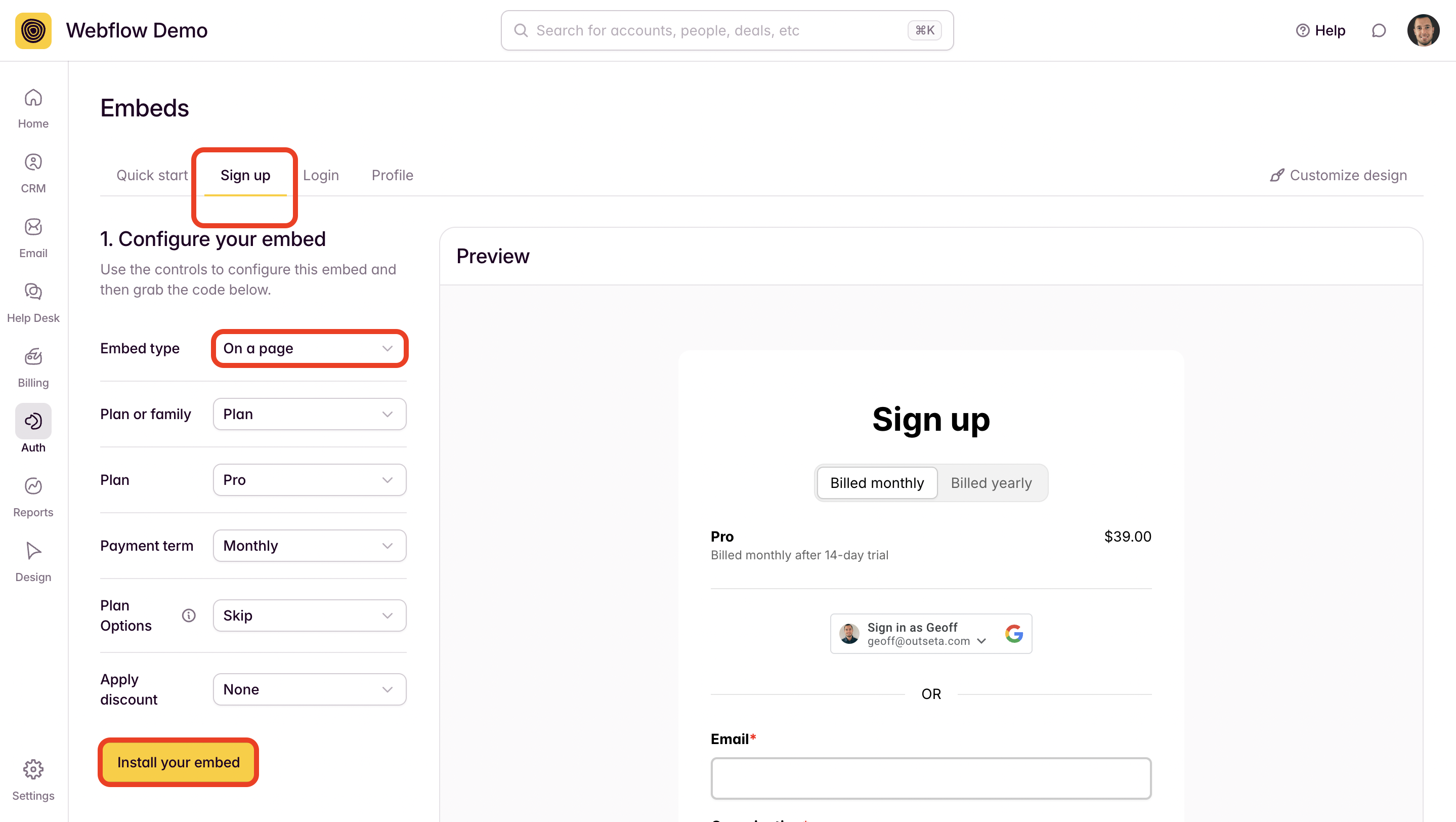
3. Within your Outseta account go to AUTH > EMBEDS. On this page you can select to work directly with the sign-up, login, or profile embeds.
In the screenshot below I've selected the sign-up embed. In the Configure your embed section you'll see I've selected the On a page option. You can also preselect the plan family or individual plans that you'd like to display—use these configuration options and you'll see the Live Preview on the right hand side of the screen update to reflect the changes you've made to the sign up embed.

Once you've configured your sign up embed to your liking, click INSTALL YOUR EMBED.
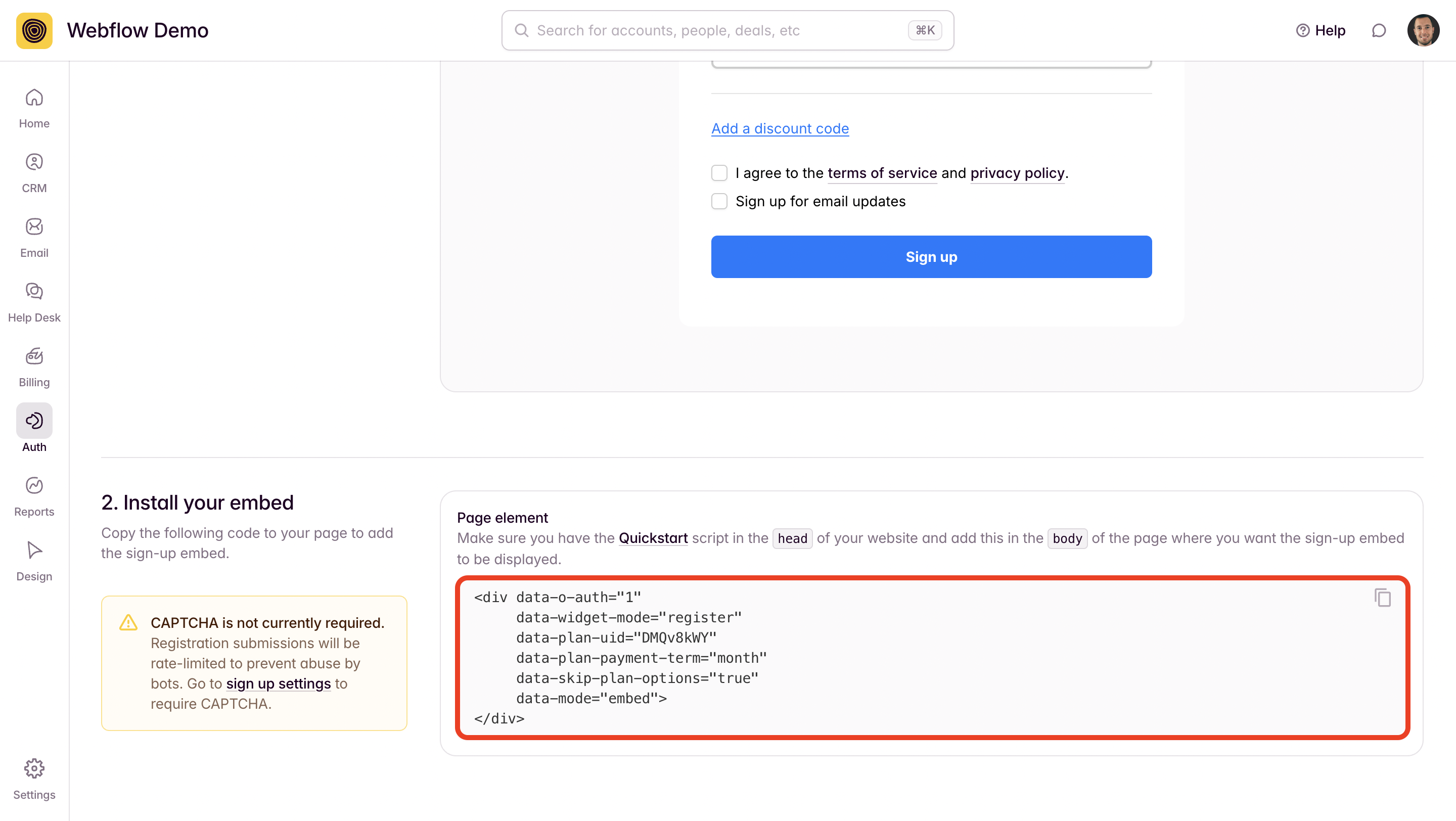
4. You can then grab the sign up embed script that you'll need to drop into your website pages at the bottom of the page.

5) Repeat this same process for your login and profile pages, too. Don't forget to PUBLISH your site.
If you need any help with this process, we'd be happy to help! Please email us at support(at)outseta.com.
