Squarespace is an awesome website builder—especially if you're not particularly technical. In fact, Outseta's own website was built on Squarespace for over 4 years. This guide will walk you through the process of integrating Outseta with your Squarespace site.
A few notes specific to using Outseta with Squarespace:
- You don't need any specific Squarespace plan to use Outseta alongside Squarespace
- Payment processing fees on memberships will be 1% or 2% when using Outseta compared to the 9% Squarespace charges.
- Most Squarespace sites choose Outseta because of our lower fees and fully integrated CRM, email, and help desk features.
- Some of Outseta's more advanced features—like the ability to show or hide individual page elements—rely on custom attributes, which Squarespace does not support. Squarespace's strength is generally in being a simple, easy to use website builder—but those requiring more advanced functionality may find it limiting without writing a lot of custom code. If you expect your site to require more "Advanced" functionality over time, we recommend checking out Webflow.
Prerequisites
After creating your Outseta account, there are a few steps of pre-work that you'll need to do before you begin integrating Outseta with your Squarespace site.
- Connect Outseta to your Stripe account.
- Go to BILLING > PLANS and create at least one membership plan.
- Configure the settings on the AUTH > SIGN UP AND LOGIN page.
Once you've taken these steps, you're ready to integrate Outseta with your Squarespace.
Integration Steps
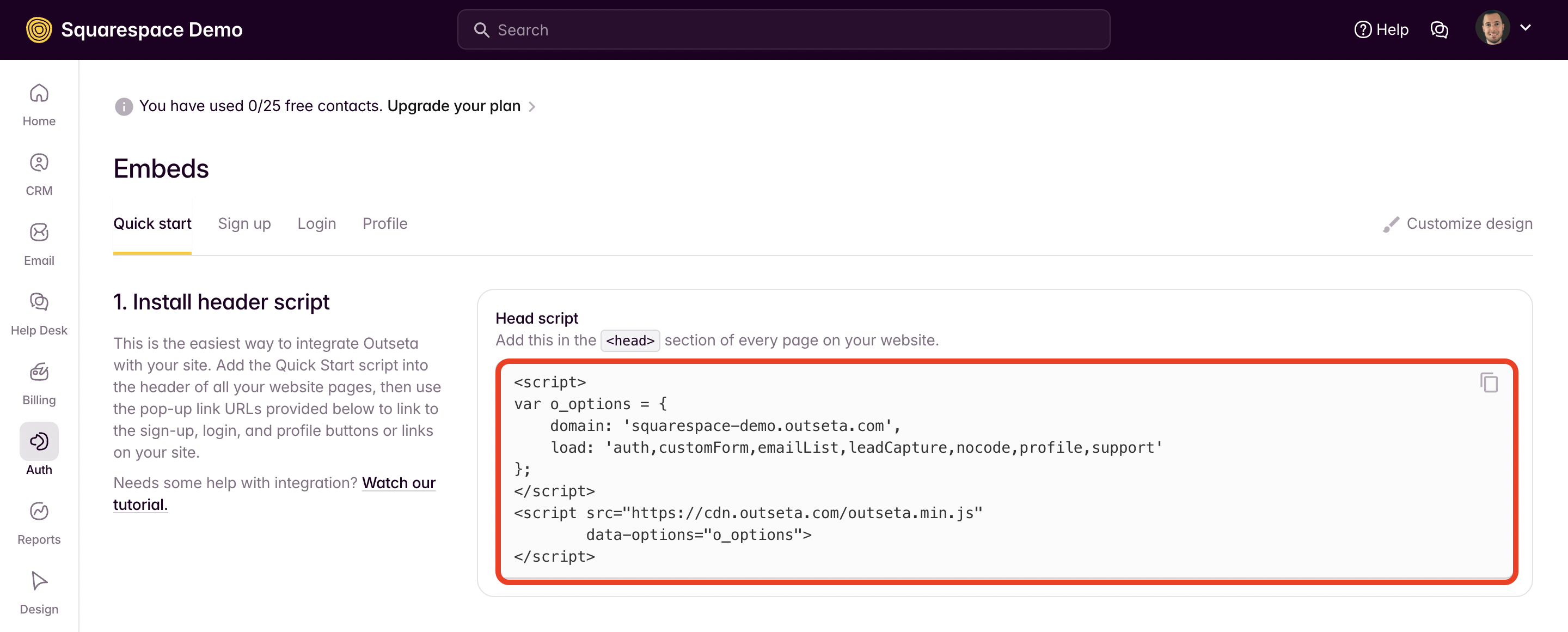
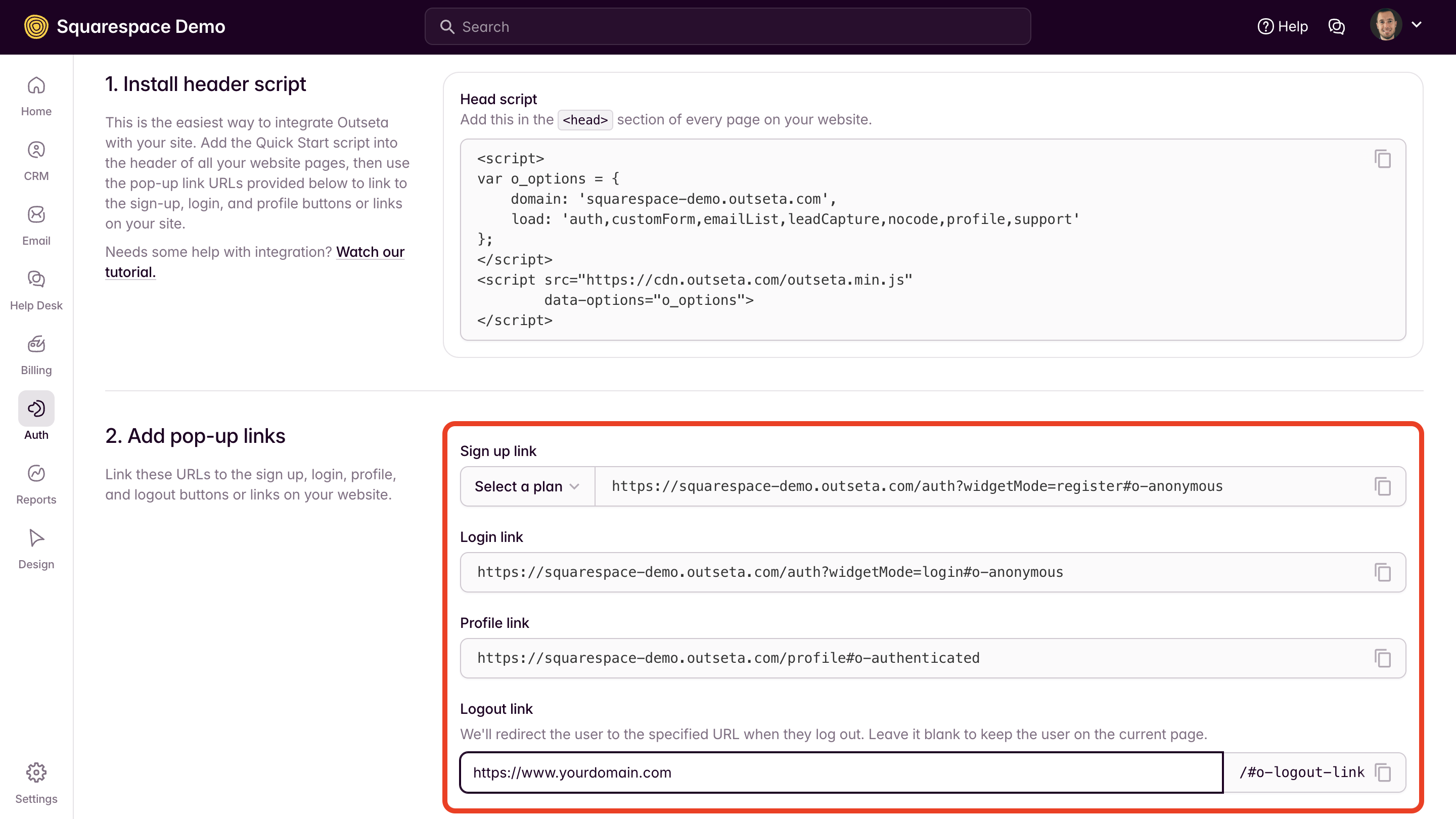
1. Within your Outseta account, go to AUTH > EMBEDS and copy the Quick Start embed code.

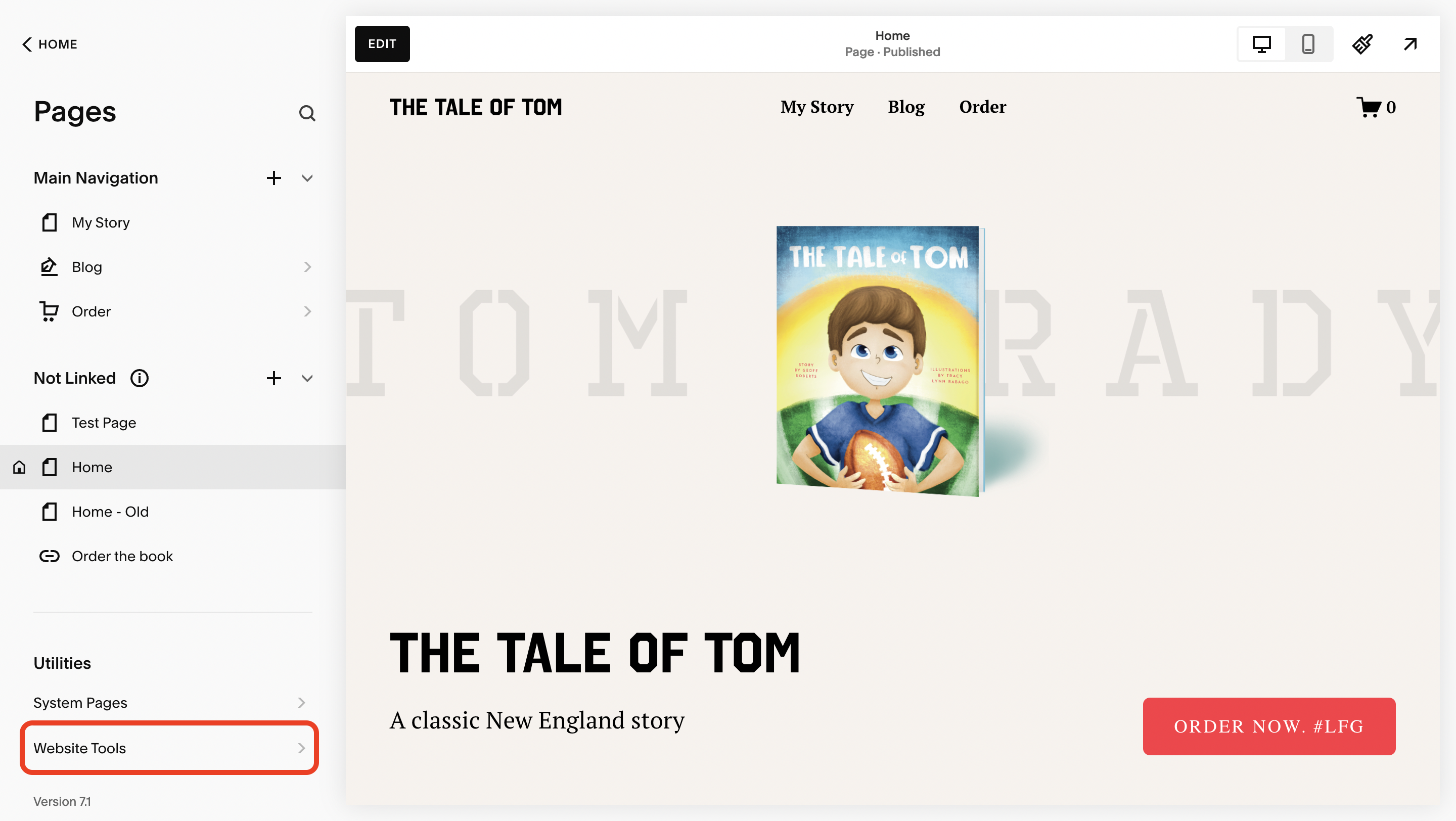
2. Within Squarespace, click on WEBSITE > PAGES and then WEBSITE TOOLS under the UTILITIES section.

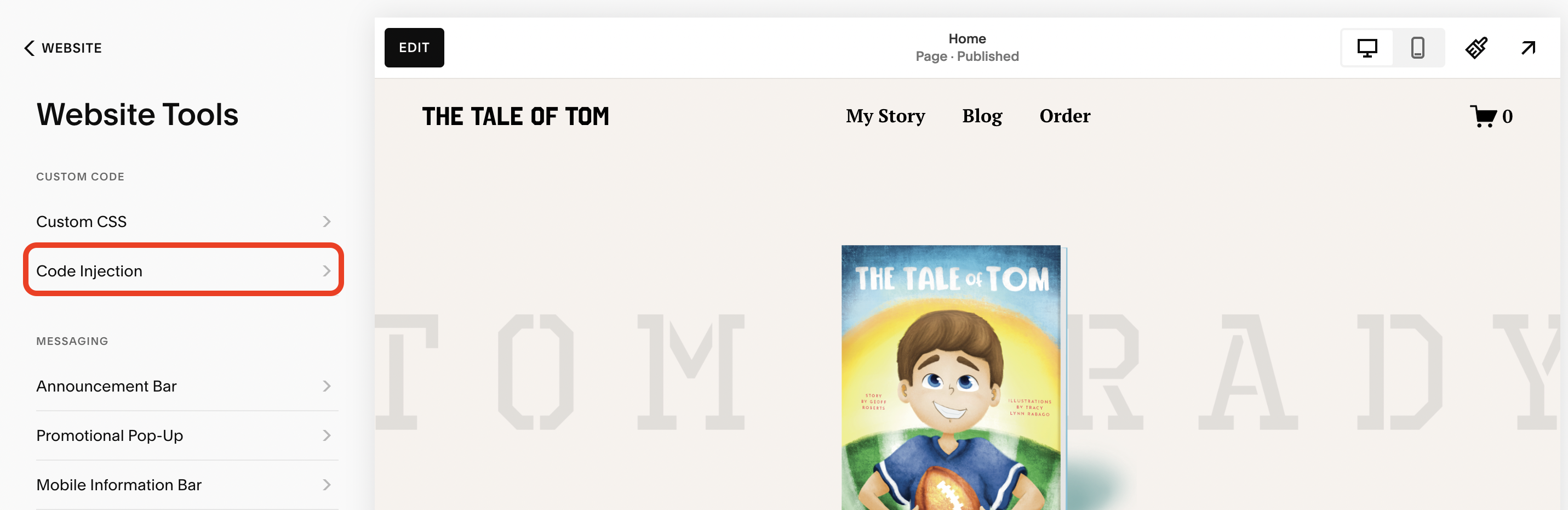
3. Click on CODE INJECTION.

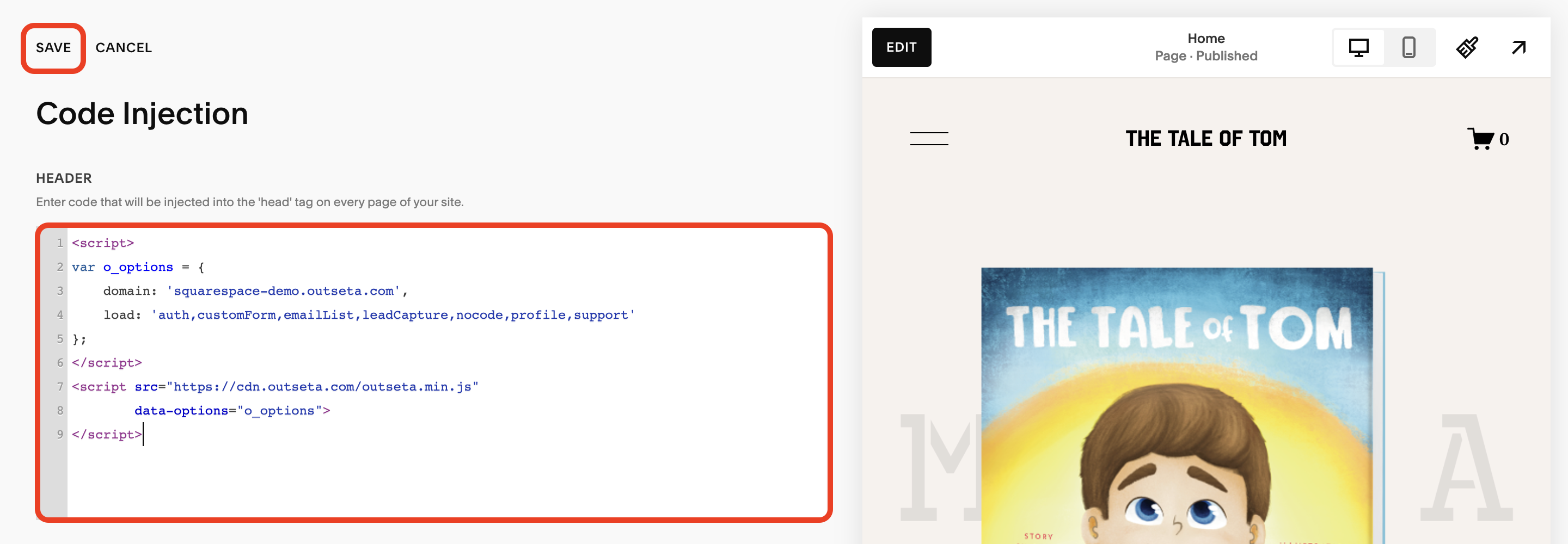
4. Paste Outseta's Quick Start embed script into the header of the site and click SAVE.

This one script enables all of Outseta's functionality.
5. Add sign-up, login, logout, and profile buttons or links somewhere on your website (you'll typically want to add these within your navigation).
Within Outseta, go to AUTH > EMBEDS and grab the pop-up trigger links for each of our embeds—these will correspond to your sign up, login, logout, and profile buttons.

Link each button to the corresponding link from Outseta.
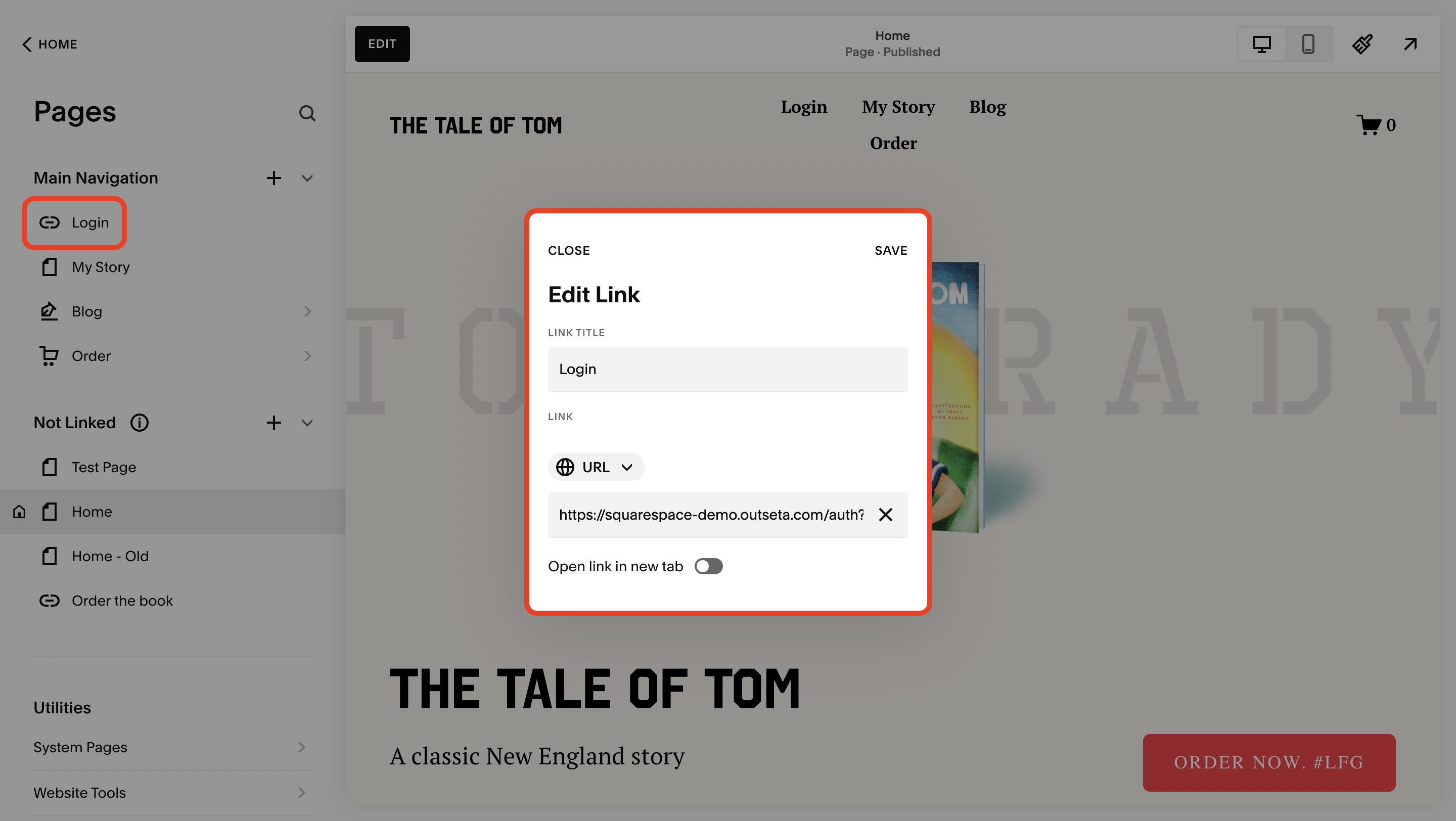
For example, here I've linked a LOGIN link in the site's main navigation with the LOGIN link provided in Outseta. Make sure the OPEN LINK IN NEW TAB toggle is OFF.

4. SAVE your changes. That's it! With your integration complete, you can now proceed with setting up any protected members only content that you require.
If you have any questions about integrating Outseta with Squarespace, let us know at support(at)outseta.com.
